HTML — что это такое?
 HTML (HyperText Markup Language) язык разметки гипертекста. Для тех кто, как и я, всерьез решил заняться сайтостроением изучить это необходимо. Это первый шаг, затем CSS, PHP, Javascript, jQuery, MySQL, и вот вы уже в состоянии создавать вебстраницы, продающие страницы, сайты, шаблоны для сайтов, CMS движки.
HTML (HyperText Markup Language) язык разметки гипертекста. Для тех кто, как и я, всерьез решил заняться сайтостроением изучить это необходимо. Это первый шаг, затем CSS, PHP, Javascript, jQuery, MySQL, и вот вы уже в состоянии создавать вебстраницы, продающие страницы, сайты, шаблоны для сайтов, CMS движки.
Язык разметки гипертекста является основой любого сайта, так как ярким примером гипертекста является вебстраница. Все что вы видите в браузере, он получает в HTML коде, а затем преобразует и показывает в человекопонятной форме. Даже если ваш документ написан на другом языке, например PHP, сервер его преобразует и передаст на ваш компьютер в HTML.
Знать основы HTML обязан каждый вебмастер. Вы можете посетить страницу https://webshake.ru/test-html ресурса WebShake и пройти тест на знание данного языка.
HTML состоит из тегов и с их помощью дает команды браузеру, как отображать текст и другие элементы страницы на мониторе.
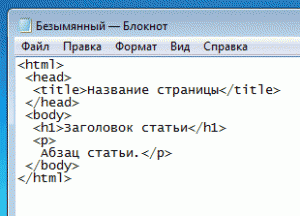
Каркас HTML страницы для версии HTML 4.01 Transitional, иначе называют элемент предназначенный для описания типа документа.
HTML теги
Теги бывают парные (закрывающиеся) и одиночные (незакрывающиеся), хотя в последних версиях, таких как XHTML, одиночные тэги требуют закрывать вот так Теги подразделяются, также на вспомагательные (мета тэги), которые организуют работу страницы, расположенные внутри тэга head (голова) и форматирующие, создающие видимую пользователем в браузере часть веб страницы, находящиеся внутри тэга body (тело).
Мета тэги подробно описаны в отдельной статье блога.
С помощью форматирующих тегов создают параграфы, заголовки, списки, таблицы, ссылки, формы, кнопки, чекбоксы и т.д. Тэги имеют атрибуты для оформления текста (цвет, курсив, жирный), но в связи с развитием CSS (Каскадные таблицы стилей) применяются все меньше.
Использование HTML заголовков H1-H6 для указания в них ключевых слов для статьи WordPress, выбор оптимальной структуры заголовков уровня H1-H6
Не беря в расчет то, что в статье внутренние заголовки предоставляют возможность включить ключевики в их состав, структурирование текста посредством заголовков положительно влияет на отношение ПС к Вашим статьям и сайту.
Внутренние заголовки особо любит ПС Гугл. Это в обязательном порядке требуется учитывать, также беря во внимание то, что статьи помогают читателям лучше воспринимать текст. Только не нужно ими злоупотреблять.
Однако вопрос какой уровень заголовков и где использовать на сайте является довольно интересным. Существуют разные мнения, которые говорят разные вещи. Главный метод по вебстранице уровней заголовков говорит, что заголовок поста должен заключаться в H1, все остальные заголовки требуется заключать в тэги с H2. Для сайдбара рекомендуют использовать уровень с H4.
К слову, чтобы просмотреть какой уровень заголовков используется для конкретного сайта можно посоветовать плагин Web Developer (работает под огненной лисой). При выборе в этом плагине команды «Контуры заголовков» все заголовки на странице будут обводиться разноцветными квадратами (прямоугольниками). Рядом с каждым будет показан их уровень.
Без языка HTML вебмастеру не обойтись. Дерзайте!